В завершении этого урока мы получим вот такой автомобиль.
Откройте изображение в Photoshop и перейдите к изменению размера изображения Image - Image Size и введите 1600 в ширину окна.
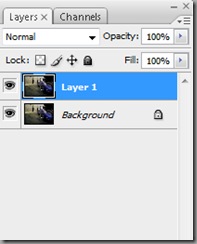
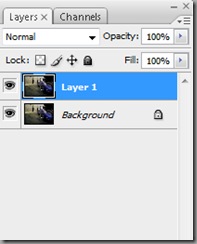
Копия этого слоя, нажав Ctrl + J .

Шаг 2
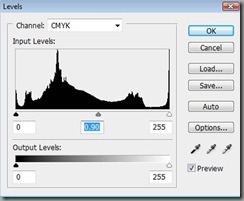
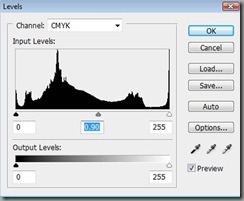
Автомобиль немного светлый для этого заходим в Image и корректируем уровни. Перетащите средний ползунок до 0,9

Теперь создаем новый слой и выберите большую кисть что-то около 200 - 300px. Выберите черный цвет, а затем кистью пройтись вокруг автомобиля.

Установить стиль этого слоя на Soft Light. Ваше изображение должно, как это.

Шаг 3
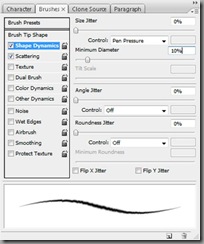
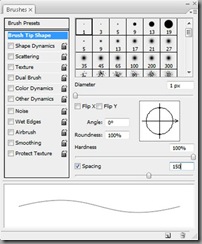
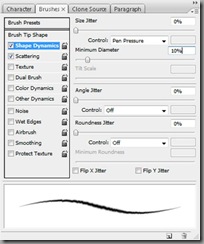
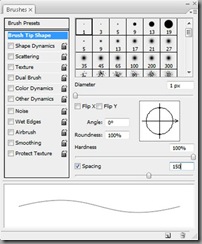
Создайте новый слой и выберите Brush Tool. Изменить твердость до 0% и поставить размер кисти на 10px, а затем перейдите на палитру кистей и установить следующие настройки.


Теперь выберите белый цвет, а затем выберите Pen Tool и создать линию похожую на это.

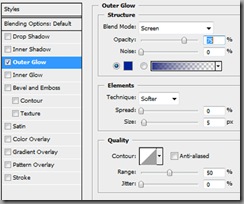
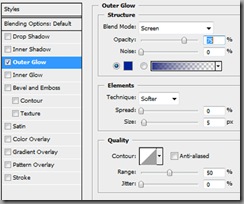
Теперь щелкнуть правой кнопкой и выберите пункт Stroke Path. Отметьте Давление имитировать, нажмите ОК и удалить путь. Затем в меню Layer Style этого слоя установить синий Outer Glow.


Теперь пришло время для вас! Повторите эту процедуру создания различных линий вокруг автомобиля с помощью различных размеров кистей, различные яркие цвета и внешнего свечения. Не забудьте создать новый слой для каждой линии.
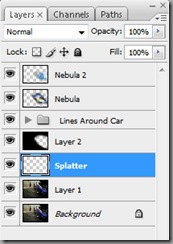
После того как я закончил я сгруппировал слои и положил их в папку.
Я использовал 13 слоев для моей линии.


Шаг 4
Копировать и вставить изображение в документ http://www.sxc.hu/photo/1106947 и назовите его туманности.
Выберите Eraser Tool установите размер около 400 px и стирать по краям так что бы оставить изображение в центре.
Теперь нажмите Ctrl + Т и повернуть его по часовой стрелке около 55 градусов и переместить его, чтобы совместить с автомобилем.

Шаг 5
Копировать и вставить изображение в документ http://www.sxc.hu/photo/1034138 и название сучки слой.
Установить стиль слоя на Soft Light и снова выберите Eraser с размером примерно 400px и сотрите по краям. Установите непрозрачность этого слоя на 70% и переместить его, чтобы он находился рядом с машиной.

Шаг 6
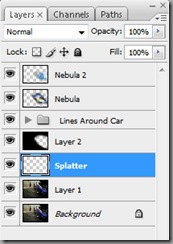
Добавить новый слой выше дублируемого фонового слоя.

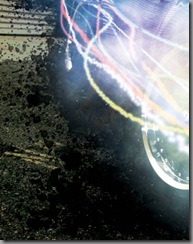
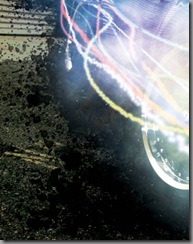
Перейти к http://www.bittbox.com/freebies/free-hi-res-splatter-photoshop-brushes/ и скачать кисти. Как только их скачали извлечь их и загрузить в Photoshop. Выберите черный цвет и начать использовать кисти разных размеров вокруг боковой и задней части автомобиля. После того как вы закончили эту процедуру, стереть грязь с автомобиля. Это эффект "брызг" вокруг автомобиля.


Шаг 7
Создайте новый слой выше слоя Splatter и назовите его линии. Выберите Brush Tool, выберите 2px, мягкая кисть, а затем выберите белый цвет и открыть палитру кистей, установить интервал на 150%.

Теперь выберите Pen Tool и создать небольшую линию в задней части автомобиля.

Правой кнопкой и выберите пункт Stroke Path. Убедитесь, что имитация давления не отмечена, и нажмите кнопку ОК. Удалить путь и Ваше изображение должно выглядеть следующим образом.

Теперь создаем много более малых, разных размеров линий вокруг задней части автомобиля (вы можете создать эти линии на одном слое). Для каждой строки использовать различные цвета. Я обнаружил, что светлые тона работает лучше по сравнению с живой Ones. Затем я схватила Eraser Tool и, как и некоторые предыдущие шаги стираются биты, которые перешли в машину. Вот как выглядит мой до сих пор.

Шаг 8
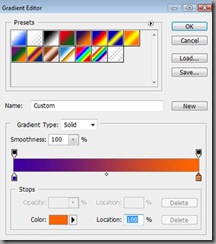
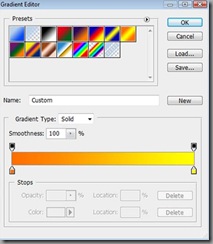
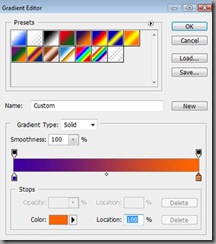
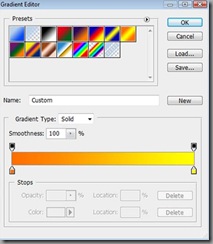
Создайте новый слой и назовем его градиента 1. Выберите Gradient Tool, и использовать эти настройки. Левую руку цвета # 3d009c и правой рукой цвета # FF6600.

Убедитесь в том, Linear Gradient выбран.

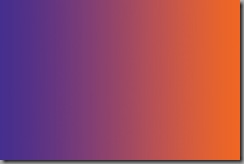
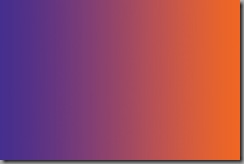
Удерживайте клавишу Shift и перетащите мышью слева направо. Вот как ваше изображение должно выглядеть.

Изменение стиля слоя до Soft Light, а затем выберите Pen Tool и выберите этой области.

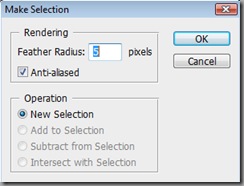
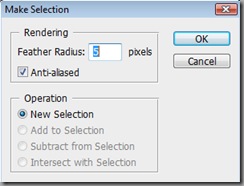
Правой кнопкой мыши и выберите Make Selection. Введите 5 в поле Feather Radius.

Нажмите Удалить, а затем снять выделение. Ваше изображение должно быть в таком виде.

Шаг 9
Создайте новый слой и назовем его «градиент 2». Выберите инструмент Pen Tool и сделать выбор в этой области. Убедитесь в том, что ваше выделение накладывается на несколько других градиентов. Введите снова 5 в поле Feather Radius.

Выберите Gradient Tool снова с настройками - левый цвета # ff6e02 и права является одним # FFFF00.

Удерживайте клавишу Shift и перетащите мышью в середине страницы с правой стороны. Изменение стиля слоя на Soft Light и затем выберите Eraser Tool. Используя относительно большую кисть удалить большую часть этого слоя помимо той области, которая выбрана в следующем изображении.

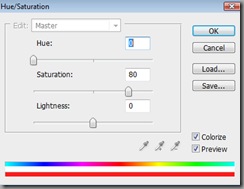
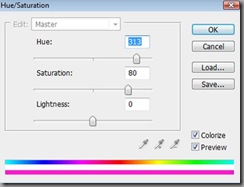
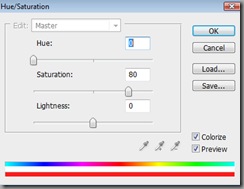
Теперь скопируйте этот слой и переместить изображение вверх, слегка. Опять дубликат слоя и переместите его вверх незначительно. Теперь перейдите к Image, Adjustments Hue / Saturation и введите эти настройки.

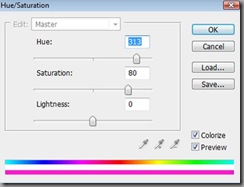
Наконец дублировать этот слой и вновь переместить изображение вверх, слегка, перейдите к Image, Adjustments Hue / Saturation и введите эти настройки.

Я положил все слои градиент в папку с именем, Gradients!

Шаг 10
Создайте новый слой поверх всего, и назовите его clouds. Нажмите D, чтобы сбросить цвета палитры и заполнить этот слой черным цветом. Теперь перейдите в цветовую палитру и измените цвет фона на # 1000de. Перейти в фильтр - Render, Clouds и установите стиль слоя на Soft Light и непрозрачность на 80%.
Работа закончена! Я надеюсь, что вам понравилось, пишите свои комментарии.
![clip_image001[1] clip_image001[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGfPR9p0cuhgNRB3KCcpCj9ILjn7SgJcM3u4Eg2Y6Eyk1o1wF0TPeuOGVKrNP69NN-MoZApZ_pUeikR6t6BpHRBVf4DSqaa5tNDCKoSiKB_MJLWZoECwtIAYNL2m2P8fqIz2_XLCij6mI/?imgmax=800)



































![clip_image001[1] clip_image001[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGfPR9p0cuhgNRB3KCcpCj9ILjn7SgJcM3u4Eg2Y6Eyk1o1wF0TPeuOGVKrNP69NN-MoZApZ_pUeikR6t6BpHRBVf4DSqaa5tNDCKoSiKB_MJLWZoECwtIAYNL2m2P8fqIz2_XLCij6mI/?imgmax=800)




